स्क्रीन रियल एस्टेट प्रत्येक प्रोग्रामर के लिए महत्वपूर्ण है, और विज़ुअल स्टूडियो कोड का पूर्वावलोकन फलक आपके कोडिंग अनुभव को जल्दी से बर्बाद कर सकता है। जैसा कि कुछ लोग इसे उपयोगी पाते हैं, VSCode मिनिमैप फ़ंक्शन छोटी स्क्रीन पर या उच्च रिज़ॉल्यूशन वाली स्क्रीन पर काम करते समय आदर्श नहीं होता है।

सौभाग्य से, मिनिमैप को अनावश्यक स्थान नहीं लेना पड़ता है। आप इसे विज़ुअल स्टूडियो कोड के नए और पुराने संस्करणों में आसानी से अक्षम कर सकते हैं, और यह लेख आपको दिखाएगा कि कैसे।
जुलाई 2022 के बाद जारी किए गए VSCode संस्करणों में मिनिमैप को अक्षम करें
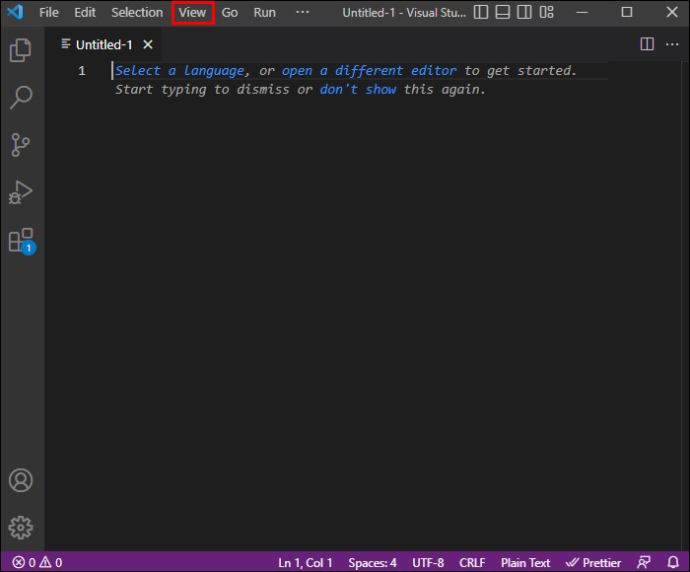
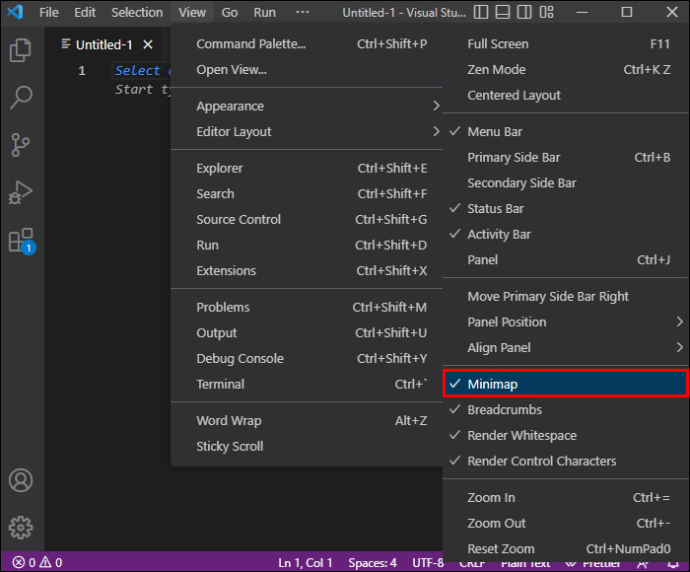
मिनिमैप विकल्प VSCode संपादक के 'व्यू' मेनू में पाया जाता है। इस प्रकार, आप इसे दो आसान चरणों में सक्षम या अक्षम कर सकते हैं।
- 'देखें' मेनू बटन पर क्लिक करें।

- सुविधा को अक्षम या सक्षम करने के लिए 'उपस्थिति' बटन का चयन करें और 'मिनिमैप' पर जाएं।

एक बार अक्षम होने पर, आपको स्क्रीन के दाहिने हिस्से में प्राइम स्क्रीन रीयल एस्टेट वापस मिल जाएगी। 'शो मिनिमैप' विकल्प जुलाई 2022 और नए से सभी विंडोज, मैक और लिनक्स वीएससीओडी संपादकों पर उपलब्ध होना चाहिए।
पुराने VSCode संस्करणों में मिनिमैप को अक्षम करें
जुलाई 2022 के बाद जारी किए गए VSCode संपादकों के रूप में मेनू बार में पुराने संस्करणों में 'दृश्य' विकल्प नहीं थे। इसलिए, मिनिमैप को अक्षम करने की प्रक्रिया उतनी जल्दी नहीं है, लेकिन उतनी ही आसान है।
विंडोज सिस्टम पर मिनिमैप को कैसे डिसेबल करें
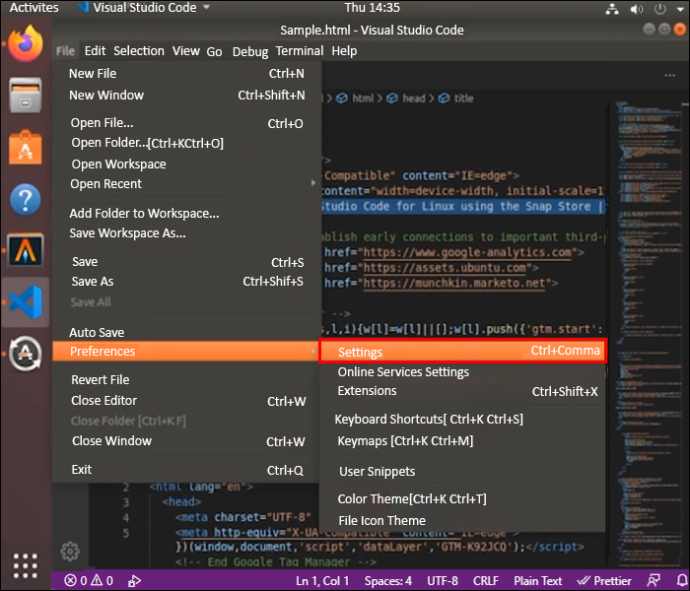
- अपना वीएससीओडी संपादक लॉन्च करें।

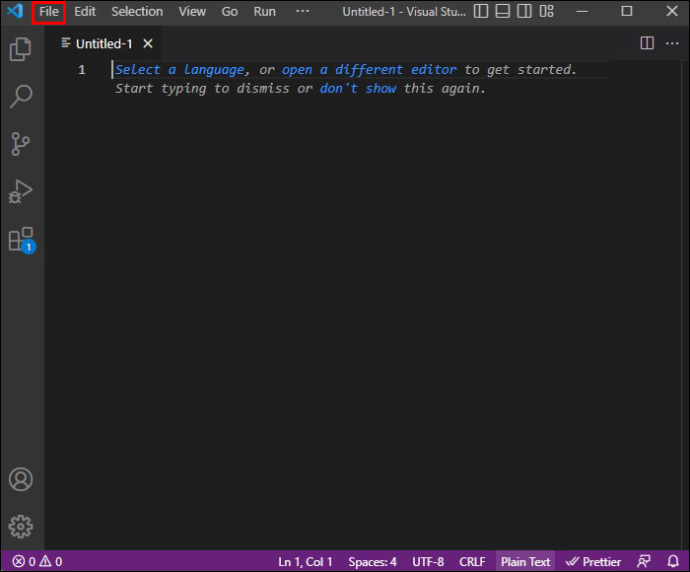
- 'फ़ाइल' मेनू पर जाएं।

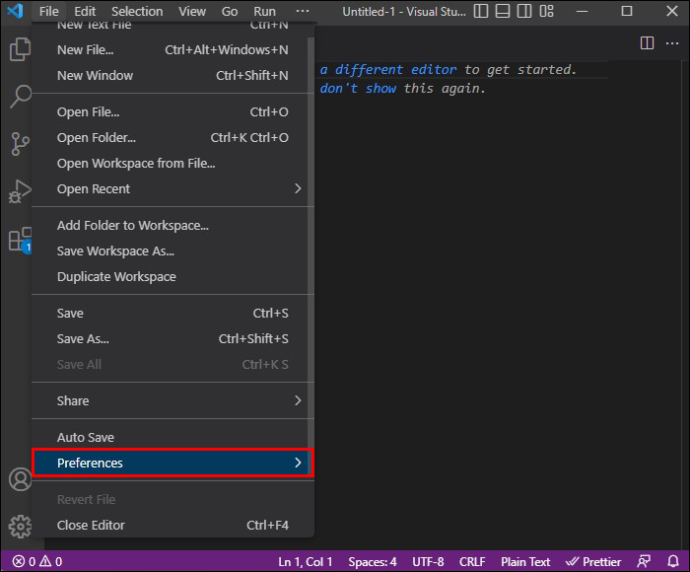
- 'प्राथमिकताएं' बटन पर क्लिक करें।

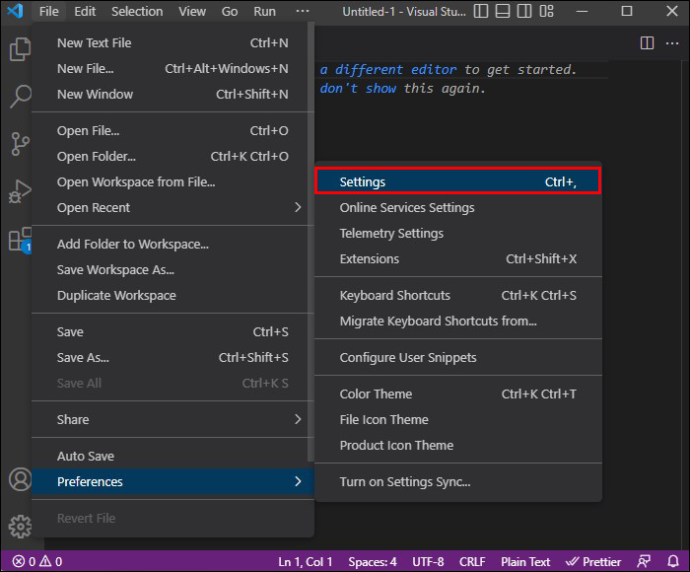
- 'सेटिंग' चुनें।

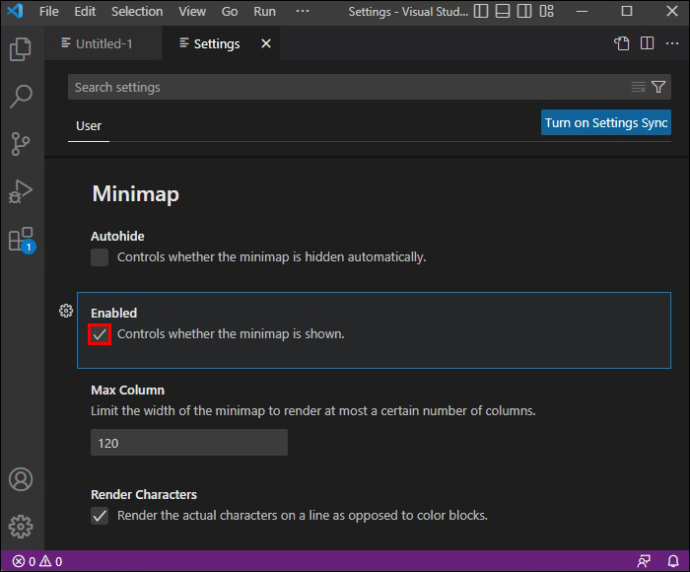
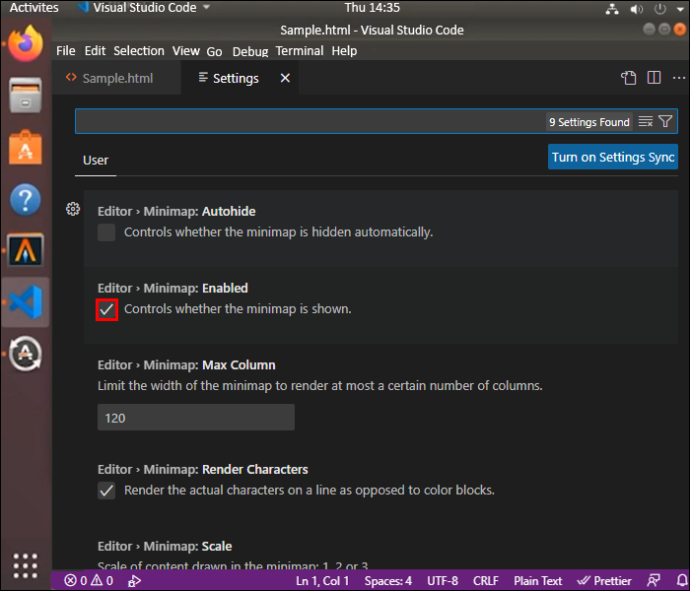
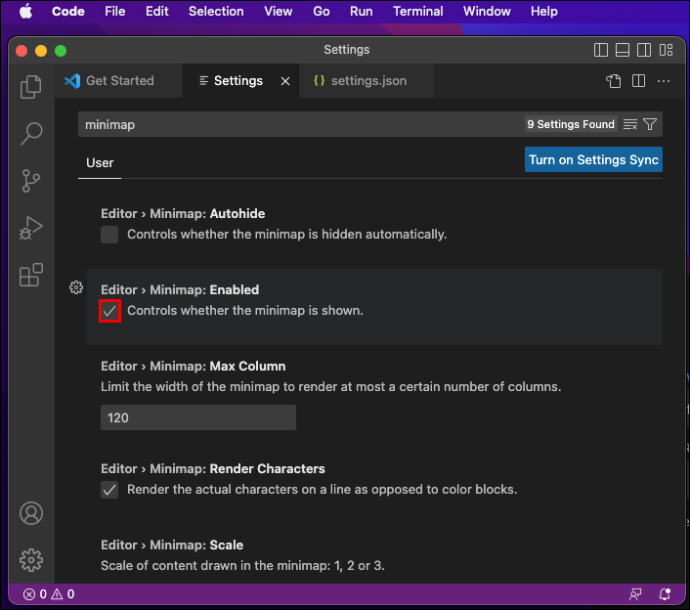
- 'मिनिमैप' विकल्प देखें और 'नियंत्रित करें कि क्या मिनिमैप दिखाया गया है' को अनचेक करें।

लिनक्स सिस्टम पर मिनिमैप को कैसे निष्क्रिय करें
- VSCode संपादक प्रारंभ करें।

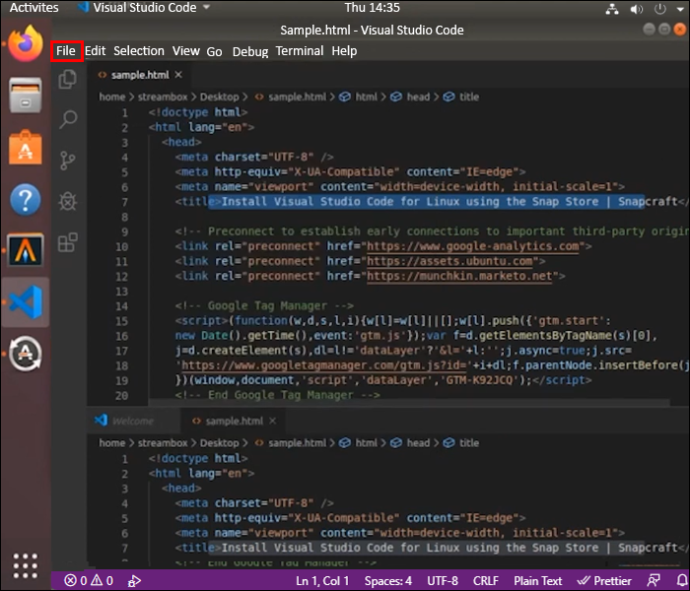
- 'फ़ाइल' मेनू पर जाएं।

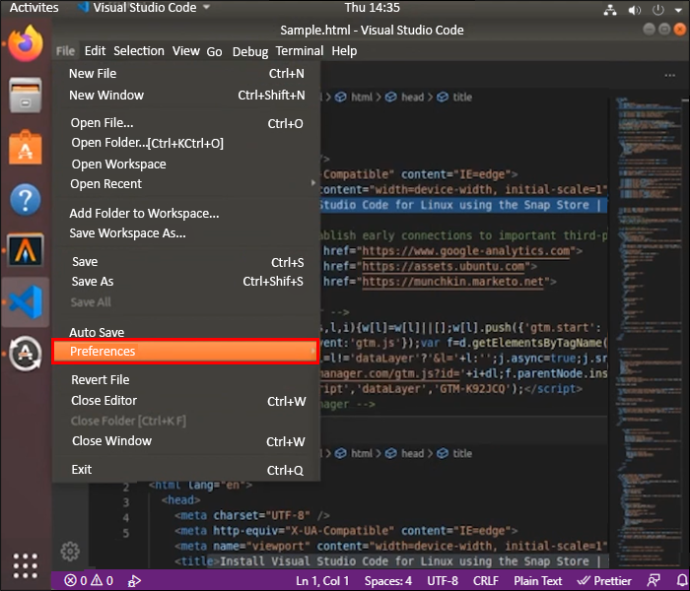
- 'प्राथमिकताएं' चुनें।

- 'सेटिंग' पर क्लिक करें।

- 'editor.minimap.enabled' विकल्प ढूंढें और इसे अनचेक करें।

मैक सिस्टम पर मिनिमैप को कैसे निष्क्रिय करें I
- अपना वीएससीओडी संपादक शुरू करें।

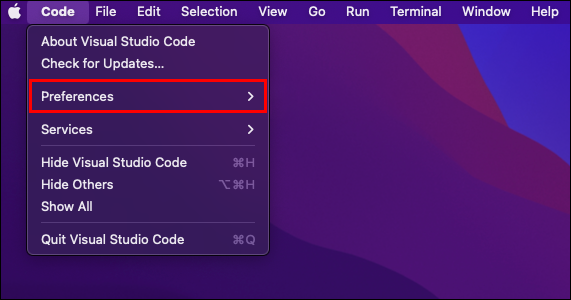
- 'कोड' मेनू पर जाएं।

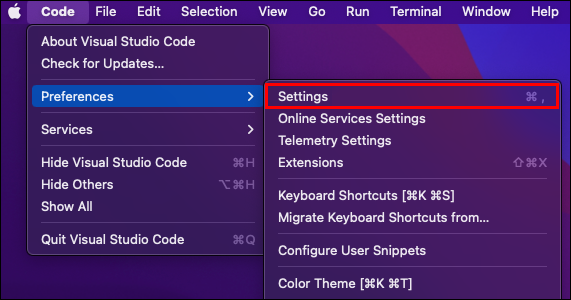
- 'प्राथमिकताएं' बटन पर क्लिक करें।

- 'सेटिंग' चुनें।

- 'editor.minimap.enabled' विकल्प ढूंढें और इसे अक्षम करें।

ऐसा करने से आपका चयन स्वचालित रूप से सहेजा जाता है, इसलिए आपको VSCode संपादक मिनिमैप के फिर से पॉप अप होने के बारे में चिंता करने की आवश्यकता नहीं होगी।
वैकल्पिक विधि VSCode मिनिमैप पूर्वावलोकन फलक को अक्षम करने के लिए
यदि आप VSCode मिनिमैप सुविधा को अक्षम करने के लिए और भी छोटा मार्ग चाहते हैं, तो आप उपयोगकर्ता सेटिंग्स में एक विशिष्ट कमांड लाइन जोड़ सकते हैं।
विंडोज सिस्टम पर यूजर सेटिंग्स में VSCode मिनिमैप को डिसेबल करें
विंडोज लैपटॉप या पीसी पर VSCode एडिटर में मिनिमैप प्रीव्यू पेन को जल्दी से हटाने का तरीका यहां बताया गया है।
- उपयोगकर्ता सेटिंग्स लाने के लिए 'Ctrl +' दबाएं।

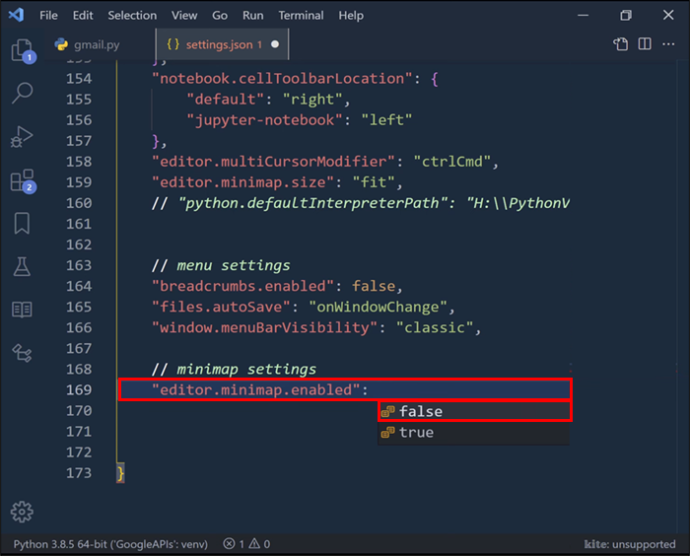
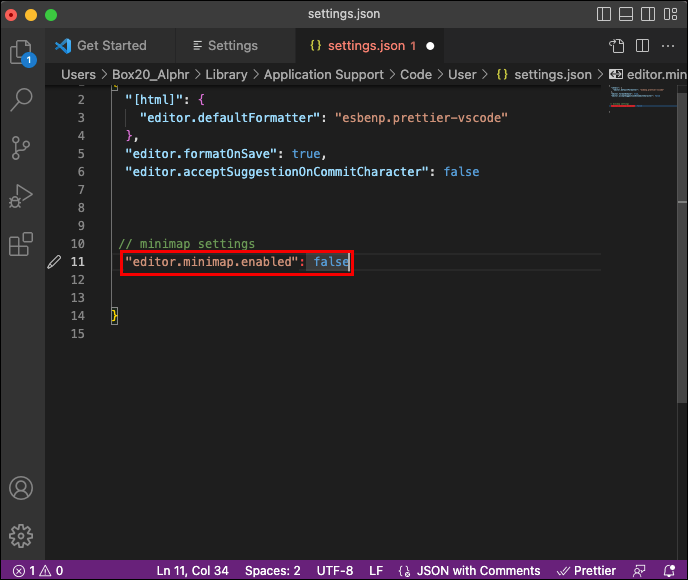
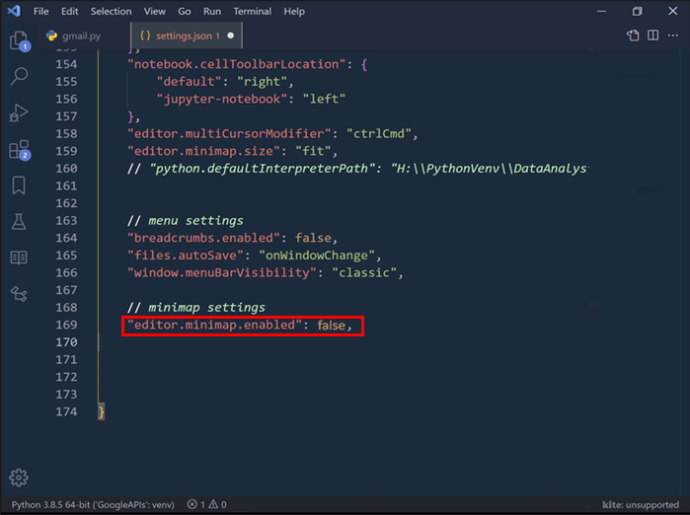
- निम्न पंक्ति टाइप करें: 'editor.minimap.enabled' : गलत

- हिट 'सहेजें।'
macOS सिस्टम्स पर यूज़र सेटिंग्स में VSCode मिनिमैप को डिसेबल करें
मैक उपयोगकर्ता अन्य सभी उपयोगकर्ताओं की तरह उपयोगकर्ता सेटिंग्स से VSCode मिनीमैप को अक्षम कर सकते हैं, लेकिन एक अलग कीबोर्ड शॉर्टकट को दबाने की आवश्यकता है।
- Apple कमांड और कॉमा कीज को एक साथ दबाएं।

- उपयोगकर्ता सेटिंग में निम्न टाइप करें: 'editor.minimap.enabled' : गलत

- परिवर्तनों को लागू करने और पूर्वावलोकन फलक को हटाने के लिए 'सहेजें' दबाएं।
Linux सिस्टम पर उपयोक्ता सेटिंग्स में VSCode मिनिमैप को अक्षम करें
लिनक्स लैपटॉप या पीसी पर VSCode मिनिमैप को अक्षम करने में विंडोज सिस्टम के समान चरण और कीबोर्ड शॉर्टकट शामिल हैं।
- उपयोगकर्ता सेटिंग्स तक पहुंचने के लिए 'Ctrl +' दबाएं।

- प्रकार: 'editor.minimap.enabled' : असत्य

- परिवर्तनों को लागू करने के लिए सहेजें।
VSCode मिनिमैप स्थिति कैसे बदलें
VSCode संपादक मिनिमैप डिफ़ॉल्ट रूप से स्क्रीन के दाईं ओर प्रदर्शित होता है। हर कोई पूर्वावलोकन को हटाना नहीं चाहता, लेकिन फिर भी उन्हें इसकी स्थिति पसंद नहीं आती।
यदि आप इसे किसी भिन्न स्थिति में उपयोग करना चाहते हैं, तो आप इसे एक साधारण आदेश के साथ बाएँ फलक पर रख सकते हैं।
विंडोज सिस्टम पर VSCode मिनिमैप स्थिति बदलें
यहाँ बताया गया है कि VSCode संपादक में मिनिमैप को दाएँ से बाएँ कैसे स्थानांतरित किया जाए।
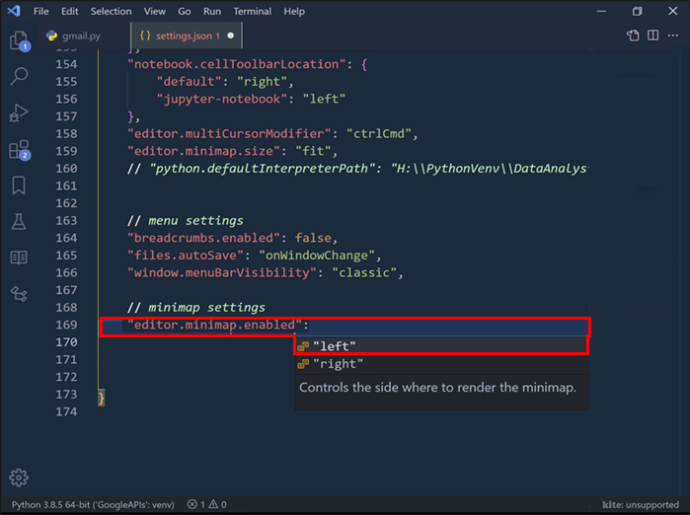
- उपयोगकर्ता सेटिंग्स तक पहुंचने के लिए 'Ctrl +' दबाएं।

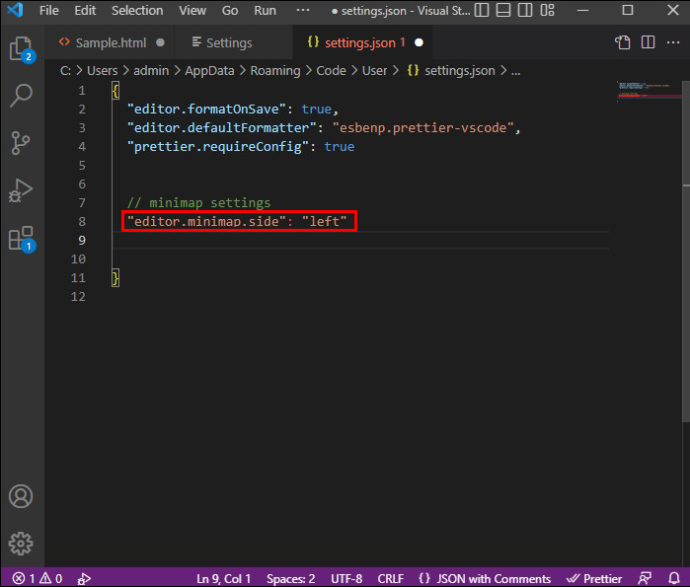
- प्रकार: 'editor.minimap.side' : 'बाएं'

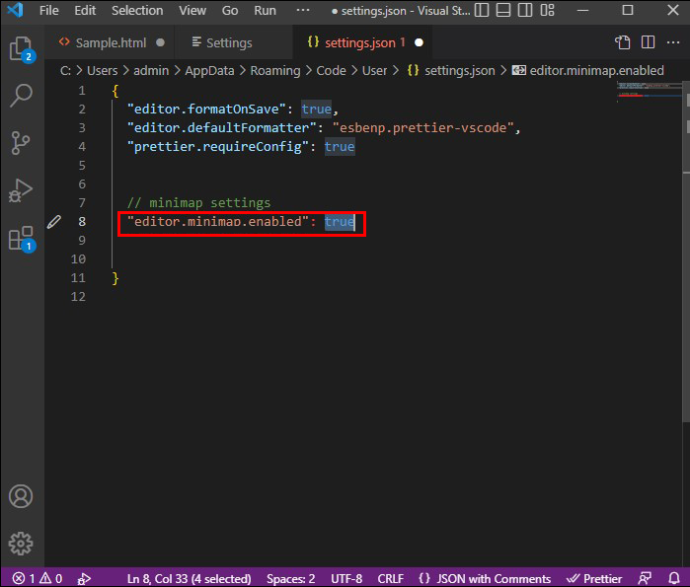
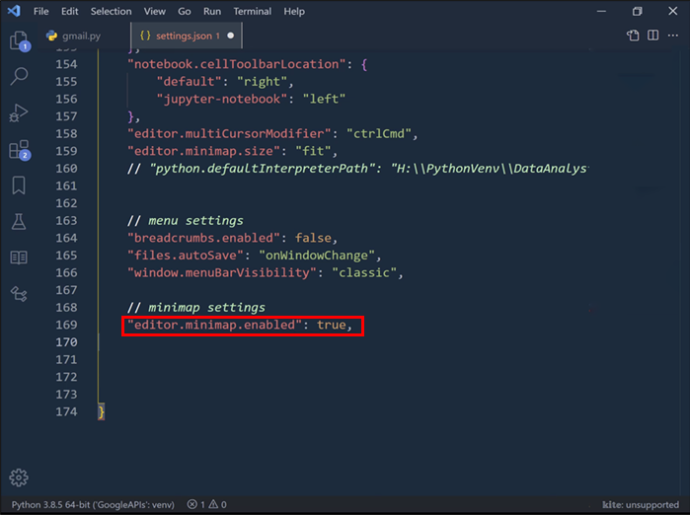
- दर्ज करें: 'editor.minimap.enabled' : सच

- परिवर्तनों को लागू करने के लिए सहेजें।
Linux सिस्टम पर VSCode मिनिमैप स्थिति बदलें
लिनक्स वीएससीओडी संपादक में विंडोज संस्करण के समान शॉर्टकट और कमांड हैं।
पीएस वीटा पर पीएसपी गेम कैसे खेलें?
- उपयोगकर्ता सेटिंग्स पर जाने के लिए 'Ctrl +' दबाएं।

- दर्ज करें: 'editor.minimap.side': 'बाएं'

- टाइप करें: 'editor.minimap.enabled' : सच

- हिट 'सहेजें।'
मैक सिस्टम पर VSCode मिनिमैप स्थिति बदलें
उपयोगकर्ता सेटिंग्स कीबोर्ड शॉर्टकट को छोड़कर, VSCode के मैक संस्करण में चरण समान हैं।
- उपयोगकर्ता सेटिंग्स तक पहुंचने के लिए 'कमांड +' दबाएं।

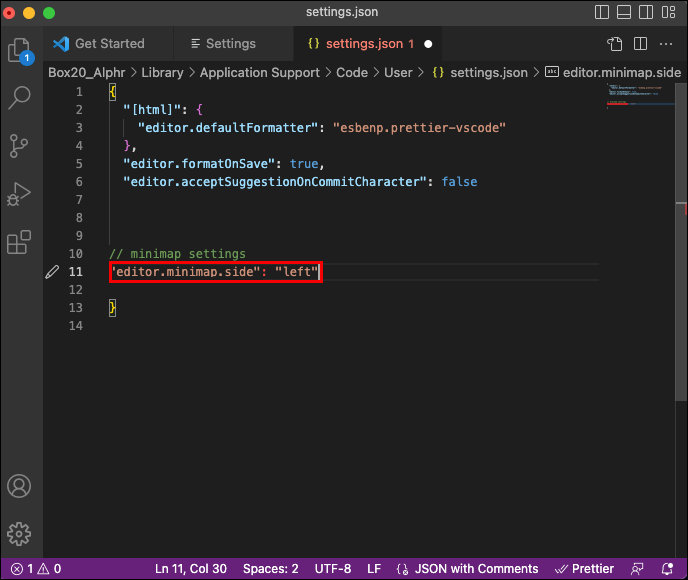
- प्रकार: 'editor.minimap.side' : 'बाएं'

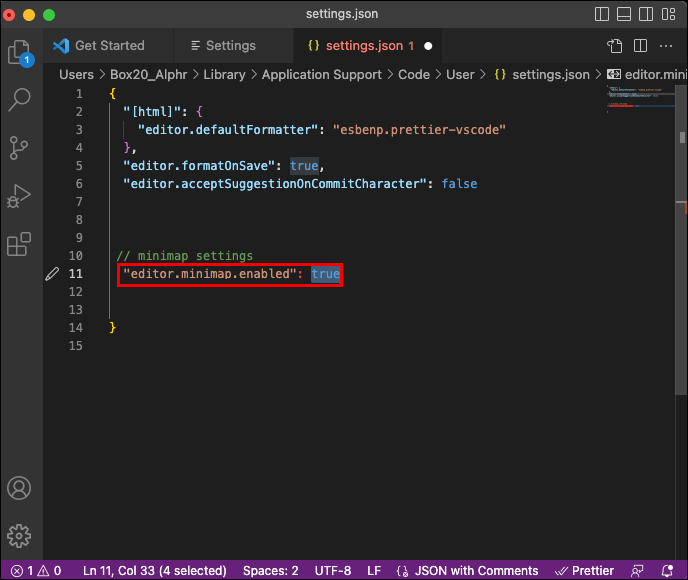
- दर्ज करें: 'editor.minimap.enabled' : सच

- परिवर्तनों को लागू करने के लिए सहेजें।
विज़ुअल स्टूडियो कोड में न्यूनतम आकार कैसे बदलें
संपादक की मिनिमैप आकार सेटिंग आपको समायोजित करने में सक्षम बनाती है कि प्रोग्राम आपके फ़ाइल आकार या लंबाई के आधार पर मिनिमैप को कैसे मापता है। विज़ुअल स्टूडियो कोड न्यूनतम आकार को डिफ़ॉल्ट रूप से फ़ाइल के आकार के अनुपात में मापता है।
लेकिन जरूरी नहीं कि यह सभी स्क्रीन साइज, रिजॉल्यूशन और फाइलों के लिए सबसे अच्छा विकल्प हो। जब तक आपको मिनीमैप के लिए सबसे अच्छा पूर्वावलोकन फलक नहीं मिल जाता, तब तक आप अलग-अलग मापनीयता नियम सेट करना चाह सकते हैं।
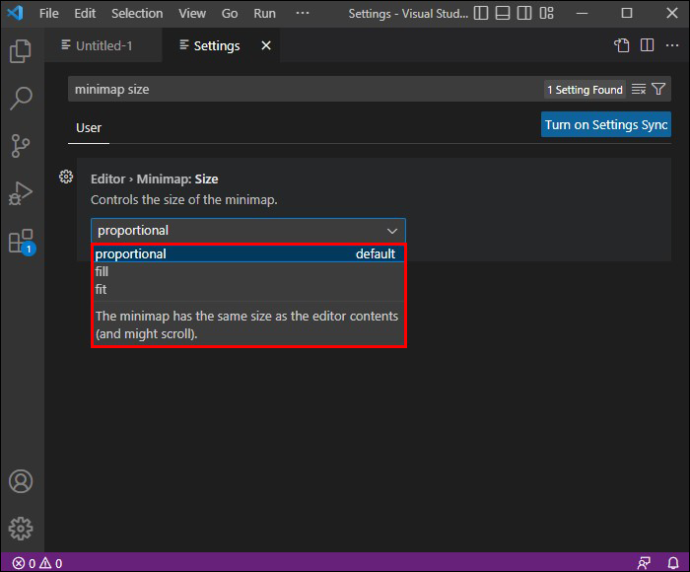
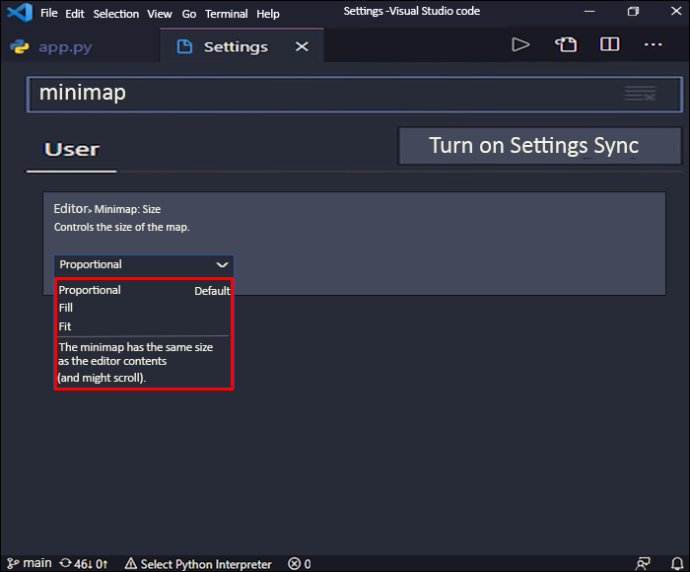
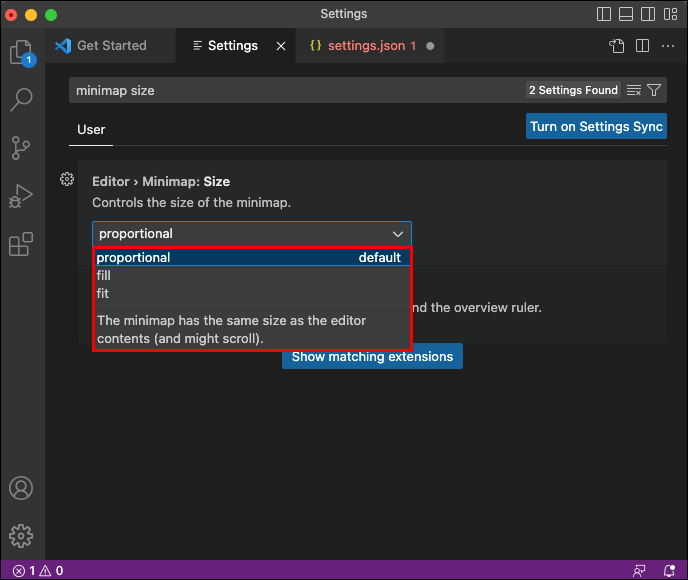
VSCode संपादक तीन विकल्प प्रदान करता है।
आनुपातिक स्केलिंग डिफ़ॉल्ट विकल्प है जो मिनिमैप को फ़ाइल आकार के साथ आनुपातिक रूप से स्क्रॉल करने और स्केल करने के लिए बाध्य करता है। इसका मतलब है कि आप मिनिमैप में अधिक फ़ाइल नहीं देख पाएंगे।
भरण स्केलिंग विकल्प मिनिमैप को उतना ही खींचता और सिकोड़ता है जितना उसे संपादक की पूरी ऊंचाई को भरने की आवश्यकता होती है। जबकि यह पाठ के आकार को काफी कम कर देता है, यह आपको पूरी फ़ाइल को मिनिमैप में देखने की सुविधा भी देता है। इस प्रकार, यह एक विशिष्ट फ़ाइल अनुभाग में जाने के लिए मिनिमैप के माध्यम से स्क्रॉल करने की आवश्यकता को समाप्त करता है।
फिट स्केलिंग विकल्प का चयन करते समय, संपादक मिनिमैप को संपादक से बड़ा होने से रोकने के लिए छोटा कर देता है। दोबारा, यह स्क्रॉलिंग को समाप्त करता है। यह विकल्प बड़ी फ़ाइलों पर उपयोगी होता है लेकिन छोटी फ़ाइलों में काम करते समय उपयोगी नहीं होता है क्योंकि टेक्स्ट बहुत छोटा होगा।
यहां बताया गया है कि आप सभी VSCode संस्करणों पर मिनिमैप स्केलिंग को कैसे समायोजित कर सकते हैं।
विंडोज में मिनिमैप स्केलेबिलिटी को समायोजित करें
- उपयोगकर्ता सेटिंग्स लाने के लिए 'Ctrl +' दबाएं।

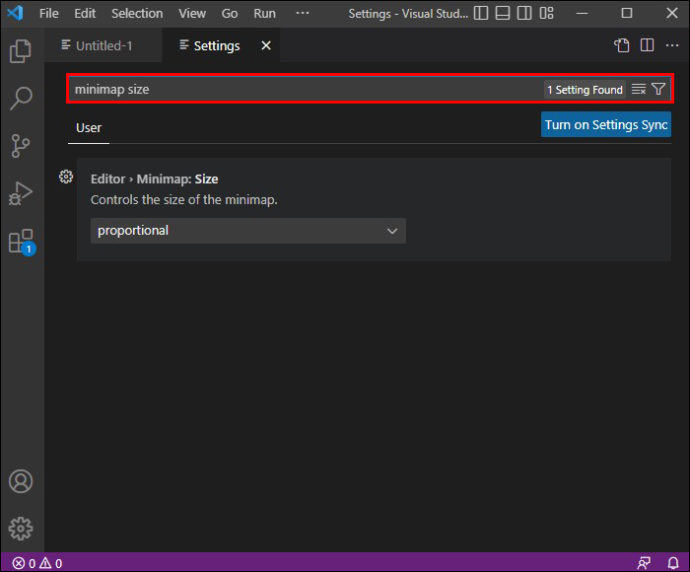
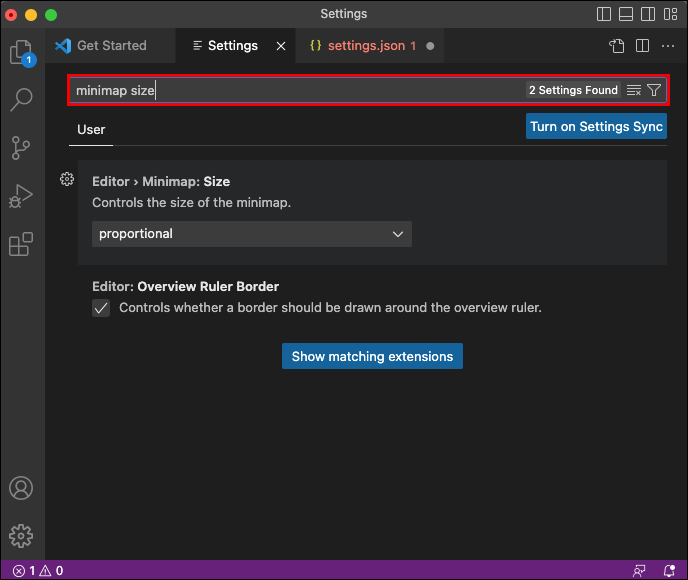
- सर्च बार में 'न्यूनतम आकार' टाइप करें।

- ड्रॉपडाउन मेनू पर क्लिक करें और एक अलग विकल्प चुनें।

लिनक्स में मिनिमैप स्केलेबिलिटी को समायोजित करें
- उपयोगकर्ता सेटिंग्स मेनू पर जाने के लिए 'Ctrl +' दबाएं।

- सर्च बार में 'न्यूनतम आकार' टाइप करें।

- ड्रॉपडाउन मेनू से एक नया विकल्प चुनें।

MacOS में न्यूनतम मापनीयता समायोजित करें
- उपयोगकर्ता सेटिंग्स खोलने के लिए 'कमांड +' दबाएं।

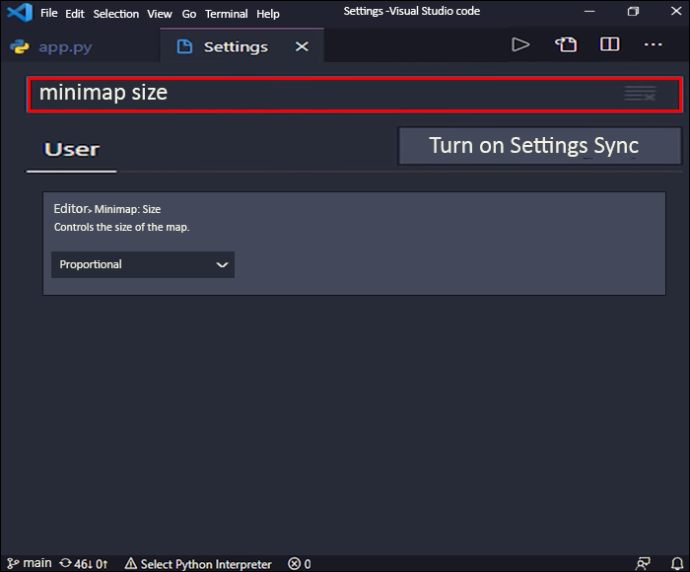
- खोज बार में 'न्यूनतम आकार' देखें।

- ड्रॉपडाउन मेनू पर क्लिक करें और एक अलग विकल्प चुनें।

क्या यह मिनीमैप पूर्वावलोकन फलक का उपयोग करने योग्य है?
VSCode में मिनिमैप फीचर 2017 की शुरुआत में लॉन्च किया गया था। कई कोडर्स इसकी सराहना नहीं करते हैं कि यह कैसा दिखता है, लगता है कि यह प्रयोग करने योग्य स्क्रीन स्पेस में हस्तक्षेप करता है, या यह पसंद नहीं है कि यह कैसे काम करता है। लेकिन इसका मतलब यह नहीं है कि इसके उपयोग नहीं हैं।
स्नैपचैट को बिना जाने कैसे स्क्रीनशॉट करें
दुर्भाग्य से, कई प्रोग्रामर इस बात से सहमत हैं कि स्क्रीन रियल एस्टेट मिनिमैप का उपयोग करने के लिए बहुत मूल्यवान है, चाहे वह स्क्रीन के दाईं या बाईं ओर स्थित हो।
सबसे पहले, मिनिमैप वर्टिकल स्प्लिट स्क्रीन मोड में काम करना और भी कठिन बना देता है क्योंकि यह बहुत अधिक जगह लेता है। जबकि दो फाइलों पर एक साथ काम करते समय इसका उपयोग करना संभव है, तीन फाइलों के साथ ऐसा करना लगभग असंभव है।
दूसरे, एक लंबी फ़ाइल की संरचना को देखने से जरूरी नहीं कि नेविगेशन आसान हो जाए। उच्च रिज़ॉल्यूशन विशिष्ट फ़ाइल अनुभागों को पढ़ने और पहचानने के लिए मिनिमैप स्क्रीन को बहुत कठिन बना देता है।
इसके अलावा, यहां तक कि फ़ाइल के ऊपर से नीचे तक जल्दी से जाने से भी VSCode मिनिमैप के बिना पूरा किया जा सकता है। उपयोगकर्ता इसके बजाय निम्न कीबोर्ड शॉर्टकट दबा सकते हैं:
- Windows और Linux के लिए VSCode में 'Ctrl + Home/End'

- मैक के लिए VSCode में 'कमांड + अप/डाउन एरो'

उस ने कहा, कुछ कोडर हाइलाइटिंग उद्देश्यों के लिए मिनिमैप का उपयोग कर सकते हैं। आप रंगों, खोज परिणामों, लिंट त्रुटियों, गिट इतिहास इत्यादि के त्वरित नेविगेशन के लिए मिनिमैप को फ़िल्टर कर सकते हैं।
VSCode मिनिमैप - प्रोग्रामर्स के साथ प्यार-नफरत का रिश्ता
यह स्पष्ट है कि न्यूनतम सुविधा सभी के लिए नहीं है, लेकिन भावना केवल VSCode प्रोग्रामर पर लागू नहीं होती है। मिनिमैप पूर्वावलोकन फलक किसी भी कोडिंग संपादक में कष्टप्रद हो सकते हैं। इसलिए, अपने कोडिंग अनुभव को और अधिक सुखद बनाने के लिए मिनिमैप में हेरफेर करना और अनुकूलित करना सीखना आवश्यक है।
कभी-कभी यह मदद करता है, और कभी-कभी नहीं। लेकिन क्या आप मिनिमैप का उपयोग करना चुनते हैं, यह कार्यक्षमता की तुलना में अधिक बार व्यक्तिगत प्राथमिकता पर निर्भर करता है।
आप मिनिमैप का कितनी बार उपयोग करते हैं, और कोडिंग करते समय आपको यह सबसे उपयोगी कब लगता है? नीचे टिप्पणी अनुभाग में हमें बताएं। साथ ही, इस बारे में बेझिझक अपने विचार साझा करें कि मिनिमैप के पूर्वावलोकन फलक को पढ़ने में कठिन बनाए बिना कौन से स्क्रीन रिज़ॉल्यूशन स्क्रीन स्थान को अधिकतम कर सकते हैं.